Bertemu kembali dengan kami team cekhosting.com. Harapan kami tulisan berikut ini secara garis besar sedikit-banyak menginspirasi tentang tinjauan web hosting terbaik, serta sharing ilmu berbagai kupon kode promo, dan kumpulan tutorial membuat website/blog.
Pada artikel sebelumnya telah kita bahas tentang pentingnya kecepatan untuk website kita. Ada berbagai argumen yang telah kami kemukakan tentang pentingnya hal tersebut. Pertanyaan selanjutnya adalah, harus seberapa cepat website kita sampai disebut cukup cepat? Mari kita bahas bersama.

Jawaban Singkatnya: 2 Detik
Untuk menjawab seberapa cepat website kita harus terbuka supaya dapat disebut cukup cepat, jawaban singkatnya adalah di bawah 2 detik. Bagaimana rekomendasi Google bahwa 2 detik adalah batas atas yang dapat diterima untuk kecepatan sebuah website. Bahkan mereka sendiri, lihat Google, menentukan 0,5 detik tas untuk website mereka.
Kecepatan sangat penting, terutama terkait dengan kepuasan konsumen. Kecepatan inilah yang menjadi salah satu faktor kenapa fast food (makanan cepat saji) menjadi favorit banyak orang. Kalau Anda pernah mendengar layanan Amazon Prime, layanan ini juga sangat terkenal karena kecepatannya yang tinggi dalam mengirimkan barang.
Jadi, itu dia jawabannya, dua (2) detik. Dan berikut kami detailkan lebih lanjut alasannya di bawah:
Mengenal Page Load Time
Jika Anda bertanya bagaimana cara mengukur kecepatan sebuah website? Atau apa yang diukur untuk menentukan kecepatan sebuah website? Jawabannya adalah dibagi menjadi dua macam, yaitu kecepatan menampilkan content/isi halaman dan kecepatan melakukan download semua komponen halaman.
Yang pertama disebut First Contentful Paint (FCP) sedangkan yang kedua disebut DOM Content Loaded (DCL).
First Contentful Paint (FCP) Itu Apa?
Bayangkan Anda membuka sebuah halaman web. Ketika anda membuka halaman tersebut dan anda tidak langsung melihat semua isi halaman dari atas sampai bawah, apalagi kalau halaman tersebut panjang sekali.
Apa yang pertama kali Anda lihat kalau begitu? Tentunya isi yang paling penting dari sebuah halaman. Yang biasanya berada di bagian atas halaman. Nah itulah yang disebut dengan First Contentful Paint (FCP), yaitu konten pertama yang paling awal dilihat dari sebuah website.
Apakah Itu DOM Content Loaded (DCL)?
Selanjutnya Mari kita membahas tentang DOM Content Loaded (DCL). Jika pada bahasan First Contentful Paint (FCP) yang dimaksud adalah konten atau isi halaman yang awal-awal, yang pertama kali Anda lihat, tidak demikian dengan DCL.
DOM Content Loaded (DCL) mencakup seluruh konten dari sebuah halaman. Teks, tabel, gambar, suara, video, audio, JavaScript, CSS, formulir, dan lain sebagainya termasuk di dalam bahasan DOM Content Loaded (DCL).
Mana Yang Lebih Penting Diperhatikan?
Bicara masalah penting dan tidak penting, keduanya penting dan saling berkaitan. Anda tidak hanya perlu mengoptimasi tampilan awal dan membiarkan sisa website Anda berjalan lambat. Atau sebaliknya, Anda mempercepat seluruh tampilan website tapi tidak mengoptimasi tampilan awalnya. Keduanya harus dioptimasi.
Akan tetapi dari pihak Google sepertinya lebih menitikberatkan pada FCP, ini terbukti pada halaman pengukuran kecepatan website yang mereka miliki di https://pagespeed.web.dev/, mereka menjadikan FCP sebagai faktor utama lulus atau tidaknya sebuah website mendapat status Good. Semakin kecil jumlah detik yang perlu diperhatikan untuk melakukan loading sebuah website maka akan semakin cepat pula nilai yang diraih website tersebut.
Akan tetapi tidak perlu terpaku terlalau kaku pada angka-angka semata, sehingga mengatakan kalau website saya di bawah 2 detik berarti lambat. Berbagai jenis website tentunya memerlukan jenis content yang berbeda, sehingga elemen yang ditampilkan pun berbeda dan loading time berbeda.
Seperti misalnya website yang membahas tentang harga mata uang terupdate, yang kebanyakan butuh text saja, tentu akan lebih cepat dibandingkan website yang berisikan wallpaper, atau berisikan banyak produk dan website galeri foto. Karenanya yang lebih bijak adalah menjadikan standard kecepatan website kita berdasar kategori website yang kita buat.
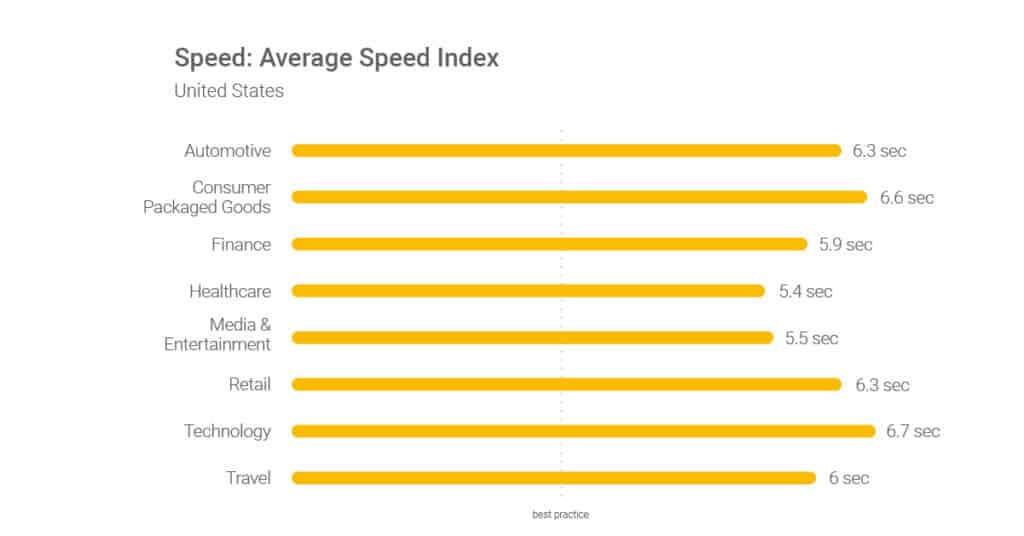
Sebagai contoh benchmark di bawah ini bisa dijadikan panduan untuk membandingkan kecepatan website Anda terhadap website lainnya di industri/kategori yang sama:

Dengan mengetahui rata-rata kecepatan website di kategori yang kita tekuni kita bisa menjadi lebih tenang dan lebih tahu medan persaingan market kita. Dengan demikian kita tahu harus seoptimal apa website yang kita buat dan secepat apa kecepatan yang kita harapkan.
Langkah Lanjutan Belajar Mempercepat Website
Selanjutnya, apa yang harus dilakukan agar bisa membuat website kita lebih cepat? Jawabannya, silakakan pelajari panduan singkatnya di https://developers.google.com/speed. Temukan berbagai tutorial dan penjelasan teknis untuk mempercepat website langsung dari pakarnya, yaitu Team Google Page Speed.
Itu saja yang mampu kami jelaskan pada tutorial berikut ini. Harapan kami postingan berikut ini secara umum mampu menambah ilmu mengenai ulasan hosting terbaik, dan sharing info kumpulan kode kupon promo, serta berbagai tulisan mengenai tips membuat blog/website.
Masih seperti artikel sebelumnya, andaikan Anda memiliki pertanyaan, perbaikan atau advis, tidak perlu ragu utarakan pada area komentar yang tersedia. Yuk kita semua saling bertukar informasi yang berguna.

Halo, saya Haryo, Team Leader CekHosting.com. Kami berpengalaman di dunia hosting sejak 2007. Di sini kami ingin berbagi kumpulan review web hosting, kode kupon promo dan panduan cara membuat website